با سلام خیلی خوش آمدید به بلاگ مارک وب
در این بلاگ، قصد داریم به شما راهنمایی کاملی در مورد کدهای آماده Css ارائه دهیم. آیا شما همیشه به دنبال کدهای Css حرفهای برای طراحی وبسایت خود بودهاید؟ آیا میخواهید با استفاده از افکتهای ویژه و انیمیشنهای جذاب، وبسایتتان را به یک سطح جدید از جذابیت برسانید؟
در اینجا، ما به شما مجموعهای از کدهای آماده Css حرفهای ارائه میدهیم که به طراحی وبسایتتان زندگی جدیدی میبخشد. با استفاده از این کدها، میتوانید تغییرات ظاهری مورد نیاز خود را با سرعت و دقت اعمال کنید.
آیا میخواهید بدانید چگونه با کمک کدهای Css، بهینهسازی برای سرعت بارگیری وبسایت انجام دهید؟ آیا به دنبال انیمیشنهایی منحصر به فرد برای وبسایتتان هستید؟
با مطالعه مقالات و راهنماهای ما، شما قادر خواهید بود که به طور حرفهای از کدهای Css استفاده کرده و تاثیرات چشمگیری را در وبسایت خود ایجاد کنید. همچنین، شما میتوانید کدهای آماده Css را دانلود کرده و بهطور رایگان از آنها استفاده کنید.
ما همیشه در تلاشیم تا به شما بهترین منابع و اطلاعات را ارائه دهیم تا بتوانید تجربهای موفق و مثبت در طراحی وب داشته باشید.
با ما همراه باشید و دنیای جذاب کدهای آماده Css را با ما تجربه کنید.
با احترام،
تیم وبلاگ مارک وب

Css چیست و چه کاربردی دارد؟
خب خیلی ها شاید اطلاعاتی نداشته باشند که اصلا Css چی هست و کاربرداش چیا هستند؟
و خیلی ها هم که اطلاع دارند شاید براشون سوال بوده که اصلا Css مخفف چیه؟
CSS یا “Cascading Style Sheets” به معنای “شیوهنامههای طراحی در لایههای تدریجی“ است و یک زبان برنامهنویسی است که برای تعریف و کنترل نحوه نمایش و ظاهر وبسایتها به کار میرود. در واقع، CSS از HTML (زبان مشخصهسازی هیپرمتن) جدا شده است و به طراحان و توسعهدهندگان اجازه میدهد تا انواع مختلفی از انعکاس ظاهری در وبسایتها را تعریف و کنترل کنند. به طور سادهتر، CSS به شما امکان میدهد تا استایلها، فونتها، رنگها، اندازهها، فاصلهها و انواع دیگری از جزئیات ظاهری وبسایت خود را به راحتی تغییر دهید.
کاربردهای اصلی CSS عبارتند از:
چاپ پذیری
استایلدهی
تغییرات یکپارچه



با استفاده از CSS میتوانید استایلهای مخصوص چاپ را تعریف کنید تا وبسایت به خوبی در چاپ مشاهده شود.
CSS اجازه میدهد تا وبسایتها و صفحات وب به شکلی جذاب و حرفهای طراحی شوند. با استفاده از CSS، میتوانید رنگها، فونتها، پسزمینهها و سبکهای مختلف را به اجزای مختلف وبسایت اعمال کنید.
با استفاده از CSS، میتوانید استایلها و اجزای ظاهری مختلف را بهصورت یکپارچه در سراسر وبسایتهای مختلف استفاده کنید.
واکنشگرایی
چیدمان
انیمیشن و تغییرات پویا



با استفاده از CSS ویژگیهای واکنشگرایی را میتوان به وبسایت اضافه کرد تا ظاهر و عملکرد آن به تغییرات اندازههای مختلف صفحات نمایشگر پاسخ دهد.
CSS امکان چیدمان دقیق وبسایت را فراهم میکند. شما میتوانید موقعیت المانها مانند هدر، فوتر، منوها و محتوا را بهطور دقیق کنترل کنید.
CSS به شما امکان میدهد تا انیمیشنها و تغییرات پویا را در وبسایت خود پیادهسازی کنید. این امکان بهویژه در ایجاد تجربه کاربری جذاب و تعاملی مؤثر است.
چاپ پذیری

با استفاده از CSS میتوانید استایلهای مخصوص چاپ را تعریف کنید تا وبسایت به خوبی در چاپ مشاهده شود.
استایلدهی

CSS اجازه میدهد تا وبسایتها و صفحات وب به شکلی جذاب و حرفهای طراحی شوند. با استفاده از CSS، میتوانید رنگها، فونتها، پسزمینهها و سبکهای مختلف را به اجزای مختلف وبسایت اعمال کنید.
تغییرات یکپارچه

با استفاده از CSS، میتوانید استایلها و اجزای ظاهری مختلف را بهصورت یکپارچه در سراسر وبسایتهای مختلف استفاده کنید.
واکنشگرایی

با استفاده از CSS ویژگیهای واکنشگرایی را میتوان به وبسایت اضافه کرد تا ظاهر و عملکرد آن به تغییرات اندازههای مختلف صفحات نمایشگر پاسخ دهد.
چیدمان

CSS امکان چیدمان دقیق وبسایت را فراهم میکند. شما میتوانید موقعیت المانها مانند هدر، فوتر، منوها و محتوا را بهطور دقیق کنترل کنید.
انیمیشن و تغییرات پویا

CSS به شما امکان میدهد تا انیمیشنها و تغییرات پویا را در وبسایت خود پیادهسازی کنید. این امکان بهویژه در ایجاد تجربه کاربری جذاب و تعاملی مؤثر است.
بلاگ مرتبط
کد های آماده Css
تیم مارک وب یه سری کد های آماده Css جذاب برای مارک وبلاگ آماده کرده که امیدواریم کارامد باشه.
در زیر هم کد های آماده Css را برای شما قرار دادیم و اگه علاقه مند به نگه داشتن فایل هم داشتید گزینه ی دانلود کد های Css آماده هم موجوده که کپیش کنید.
امیدوارم لذت ببرید.
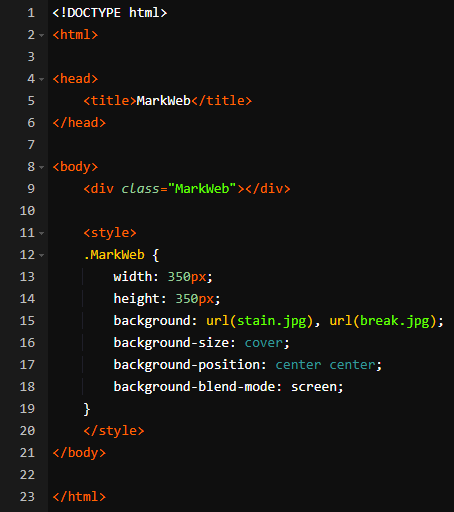
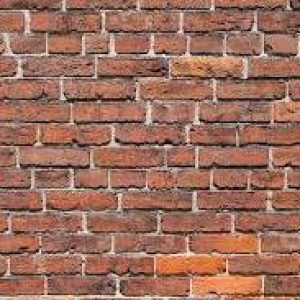
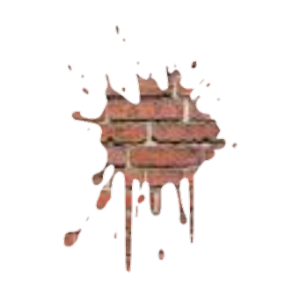
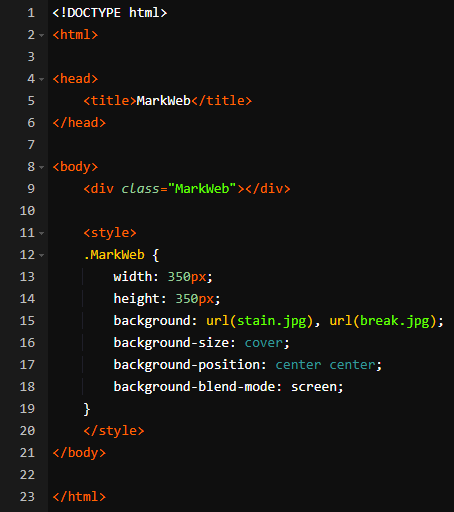
ترکیب دو عکس با Css




نکته!!
حتما عکسی که میخواهید انتخاب کنید به عنوان شکل اصلی سفید یا مشکی رنگ باشد و فایل عکسایی که انتخاب میکنید حتما jpeg/jpg باشد.
cursor موس

متاسفانه این محتوا فقط در محیط دسکتاپ قابل تست هست و در گوشی یا تبلت ، تغیرات قابل مشاهده نمیباشد.
Wait
Move
Pointer
Default
Zoom-out
Zoom-in
Not-Allowed
Text
Ew-resize
Col-resize
None
Help
Custom
نکته!!
برای عوض کردن به هر حالتی جز Custom به جای عبارت default عبارت هایی که در کادر بنفش مخصوص آن نشانگر هست را قرار میدهیم به طور مثال:
cursor: Pointer
و برای حالت custom داخل url آدرس عکسی که میخواهیم ظاهر شود را میدهیم.
بهترین راه یادگیری Css چیست؟
در زیر از بهترین راه یادگیری Css به شما گفته شده و به شما کمک میکنند تا از مبتدی تا پیشرفته در این زمینه پیشرفت کنید. در زیر بهترین راههای آموزش CSS آورده شدهاند:
- دورههای آموزشی آنلاین:
دورههای آموزشی آنلاین مانند Udemy، Coursera و LinkedIn Learning دسترسی به محتواهای آموزشی با کیفیت را به شما میدهند. این دورهها از مبتدی تا پیشرفته، مفاهیم مختلف CSS را پوشش میدهند. - منابع آموزشی وبسایتها:
وبسایتهایی مانند MDN Web Docs و W3Schools منابع آموزشی جامع در مورد CSS ارائه میدهند. این وبسایتها به شما امکان مطالعه مفاهیم و تست کدها را میدهند. - کتابهای آموزشی:
کتابهای آموزشی مختلف در مورد CSS و طراحی وب وجود دارند که میتوانند به شما راهنمایی کاملتری در این زمینه ارائه دهند. - ویدئوهای آموزشی:
ویدئوهای آموزشی مثل آموزشهای YouTube یا پلتفرمهای آموزشی معروف مانند Pluralsight، امکان دیدن عملی و پیادهسازی کدهای CSS را به شما میدهند. - کامیونیتیها و انجمنها:
پیوستن به کمیونیتیها و انجمنهای طراحی وب، مانند Stack Overflow، به شما اجازه میدهد تا از تجربههای دیگران یاد بگیرید و سوالات خود را مطرح کنید. - پروژههای عملی:
بهترین راه برای یادگیری CSS این است که با پروژههای عملی خود را به چالش بکشید. ایجاد وبسایتهای کوچک و تمرین با طراحیهای مختلف به شما کمک میکند تا تجربه و مهارتهایتان را افزایش دهید.
همچنین، ترکیب چندین منبع آموزشی مختلف میتواند به شما کمک کند تا مفاهیم را بهتر درک کنید و در طراحی وب مهارت بیشتری پیدا کنید.

سوالات متداول
در وردپرس، برای اضافه کردن CSS های خود به وبسایت خود، میتوانید از روشهای مختلف استفاده کنید. یکی از روشهای معمول این استفاده از فایل `style.css` تم وردپرس یا افزونههای مناسب است. اینجا چند روش برای اضافه کردن CSS به وردپرس آمده است:
- استفاده از فایل style.css تم وردپرس:
شما میتوانید CSS خود را به فایل `style.css` تم وردپرس اضافه کنید. این فایل در پوشه تم وردپرس (`wp-content/themes/theme-name/`) قرار دارد. با افتتاح این فایل، میتوانید کدهای CSS خود را اضافه کرده و به سفارشیسازی وبسایت خود بپردازید. - استفاده از افزونههای سفارشیسازی:
بسیاری از وردپرس، افزونههایی برای سفارشیسازی وبسایتها را ارائه میدهند. با استفاده از افزونههایی مانند “Customizer” یا “Elementor”، میتوانید کدهای CSS خود را به صورت زنده و در حالت بصری اضافه کنید. - استفاده از افزونههای CSS سفارشی:
افزونههایی مانند “Simple Custom CSS and JS” به شما اجازه میدهند تا کدهای CSS سفارشی خود را به وبسایت اضافه کنید. این افزونهها معمولاً به شما یک محیط کاربری برای اضافه کردن و مدیریت CSS خود در وردپرس ارائه میدهند. - استفاده از قالبهای کودک (Child Theme):
اگر شما قالبی را استفاده میکنید و تغییرات سفارشی در فایل `style.css` اصلی نمیخواهید انجام دهید، میتوانید از قالبهای کودک استفاده کنید. این قالبها اجازه میدهند تا تغییراتتان را در یک فایل `style.css` کوچکتر و جداگانه انجام دهید.
برای استفاده از هر یک از روشها، بهتر است دقیقاً به نیازهای و تنظیمات وبسایت خود بستگی دهید. انتخاب روش مناسب به میزان تجربه و شرایط وبسایت شما بستگی دارد.
سایت های زیادی برای آموزش Css وجود دارد.
ما در زیر به شما سایت های معتبر برای آموزش Css را معرفی میکنیم.
برای شروع آموزش روی اسم سایت کلیک کنید