سلام امیدوارم حالتون خوب باشه.
مارک وبلاگ داخل این پست قصد داره تا بهترین روش های کم حجم سازی تصاویر یا به زبان دیگه بهینه سازی حجم تصاویر را به صورت کامل آموزش بده.
قطعا برای هرمشکلی راه حل های زیادی هست و خب همچنین برای کم حجم سازی تصاویر هم راه حل های زیادی است ولی ما به شما بهترین و سریع ترین راه حل های موجود را معرفی میکنیم.
کم کردن حجم عکس
اول از همه باید این سوال رو پرسید که چرا باید حجم تصاویر را کم کرد؟و چگونه باید انجامش داد؟
کم کردن حجم تصاویر کمک خیلی بزرگی به بالا بردن سرعت سایت میکنه؛ هرچقدر حجم تصاویری که آپلود میکنید پایین تر باشد سایت شما با سرعت بالاتری load میشود یا به زبان فارسی بالا میاید؛ همچنین هرچقدر سرعت بالا آمدن وبسایت شما سریع تر باشد، سایت شما نمره سئو بهتری هم دریافت میکند.
اما مشکل اصلی این است که باید کم کردن حجم تصاویر باعث بی کیفیت شدن تصاویر میشود.
در اصل باید به نحوی حجم عکس هارا پایین آورد که به کیفیت عکس تا حد ممکن آسیبی نبیند و کیفیت عکس حفظ شود.
آشنایی با انواع فرمت های تصویر قابل استفاده در وب
برای اینکه یه عکس را کم حجم کنید باید یک اطلاعات اولیه به نسبت عکس ها و فرمت هایشان داشته باشید.فرمت های عکس یک لیست طولانی است ولی در دنیای وب ما کلا با 5 تا فرمت سرو کار داریم که ما هم به شما این فرمتها را معرفی و پیشنهاد میکنیم.

فرمت PNG که یکی از پرکاربردترین فرمت های عکس است.از مزایای این فرمت میشه به transparent بودن ، کیفیت بالای این فرمت و پشتیبانی این فرمت از طیف رنگی بالا اشاره کرد.
برای کسانی که نمیدانند Transparent یعنی چی؟
به عکس هایی که زمینه آنها شفاف است و فقط تصویر اصلی در آن دیده میشود در اصطلاح عکس های Transparent گفته میشود. اگر شما بخواهید یک لوگو را روی عکس یا فیلم قرار دهید، باید حتما Transparent باشد تا کادر نداشته باشد.

فرمت PNG که یکی از پرکاربردترین فرمت های عکس است.از مزایای این فرمت میشه به transparent بودن ، کیفیت بالای این فرمت و پشتیبانی این فرمت از طیف رنگی بالا اشاره کرد. برای کسانی که نمیدانند Transparent یعنی چی؟ به عکس هایی که زمینه آنها شفاف است و فقط تصویر اصلی در آن دیده میشود در اصطلاح عکس های Transparent گفته میشود. اگر شما بخواهید یک لوگو را روی عکس یا فیلم قرار دهید، باید حتما Transparent باشد تا کادر نداشته باشد.

فرمت JPG یا JPEG که محبوب ترین فرمت عکس در دنیا است.
دلیل محبوبیت آن هم فشارده سازی بسیار بالا و کیفیت قابل قبول آن به نسبت فشرده سازی است.

استفاده از تصاویر متحرک در دنیای مجازی و شبکه های اجتماعی اهمیت بالایی پیدا کرده است. بیشتر این تصاویر متحرک در فرمت GIF هستند.
البته عکس های ثابت هم میتوانند در این فرمت قرار بگیرند.

فرمت SVG به صورت برداری و مقیاس پذیر میباشد. مهمترین مزایای استفاده از این فرمت حجم بسیار پایین این فرمت و مقیاس پذیری آن میباشد.
امروزه تصاویر این فرمت در دنیای وب بسیار رو به گسترش است.

فرمت WEBP یک فرمت تصویر نسل جدید است که از روشهای فشردهسازی تصویر بدون کاهش اندازه تصویر و حفظ کیفیت آن و بهبود سرعت بارگذاری توسط گوگل معرفی و توصیه شده است.
انواع روش های کم حجم سازی تصاویر
خب سرتونو درد نیارم بریم سراغ اصل مطلب، حالا که با انواع فرمت های تصاویر آشنا شدید و متوجه شدید که اصلا چرا باید حجم تصاویر را برای آپلود داخل سایت پائین بیاورید ، وقتشه که یاد بگیرید با چه روش هایی میتوانید این کارو انجام بدید.
فتوشاپ اصلی ترین ابزار ادیت عکس

فتوشاپ به عنوان اصلی ترین و پرکاربردترین نرم افزار ادیت عکس در دنیا است ، با این نرم افزار دست شما برای هرکاری یا تغییری بر روی عکس باز است.تقریبا میشه گفت در این نرم افزار کاری نیست که شما نتوانید بر روی عکس انجام دهید. که در پایین تر ما به شما کم حجم سازی تصاویر با استفاده از فتوشاپ را آموزش میدهیم.
درصورتی که شما نیاز به تغیر سایز عکس داشته باشید انتخاب فتوشاپ انتخاب درست تری است.
سایت آنلاین کاهش حجم تصاویر

ساده ترین و سریع ترین راه برای کم کردن حجم تصاویر استفاده از سایت های آنلاینی هست که اینکارو براتون انجام میدن و استفاده ازشون خیلی راحته.
در کل سایت های زیادی هستند که این کارو برای شما انجام میدهند ولی کار کردن باهاشون یک مقدار گیج کننده هستش، ما در زیر به شما بهترین سایت کم حجم سازی تصاویر را معرفی میکنیم.
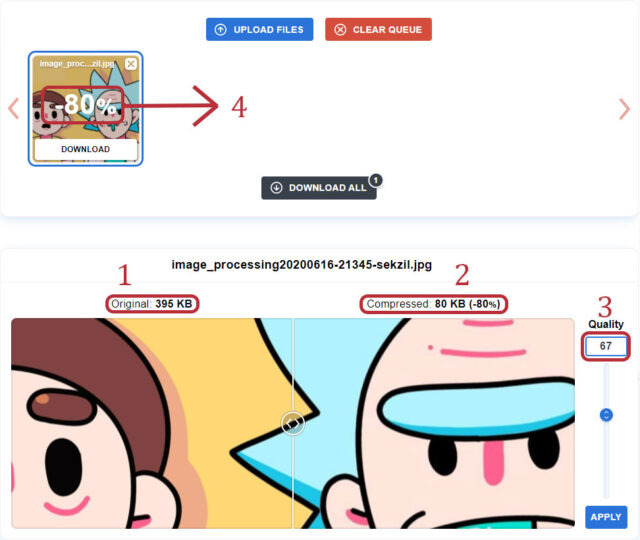
یکی از بهترین سایت هایی که میتونم بهتون برای کم کردن حجم عکس معرفی کنم imagecompressor هست که هم از لحاظ کیفیتی کار خوبه هم از لحاظ تعدادی چون میتونید هردفعه 20 تا عکس همزمان بهش بدید و اون همه عکسارو حجمشو کم میکنه و حتی قبل از کم کردن حجم به شما کیفیت بعد از تغیر هم نشون میده
کار کردن با این سایت بسیار ساده است کافیست وارد سایت شوید گزینه UPLOAD FILES رو بزنید و عکس مورد نظر را آپلود کنید و منتظر بمانید تا سایت بهترین الگوریتمی که میتواند روی عکس پیاده کند تا عکس را کم حجم سازد را انجام دهد و سپس دانلودش کنید.
ناگفته نماند که کل این اتفاقات کلا شاید 5 ثانیه طول بکشد.
استفاده از این سایت کاملا رایگان است.
ممکن است عکس ها در صفحه موبایل و تبلت واضح نباشد برای مشاهده عکس ها بر روی عکس کلیک کنید تا با کیفیت باز شود
همونطور که داخل عکس مشاهده میکنید در قسمت (1) حجم عادی عکس قبل از کم حجم سازی رو به ما نشون میده و در قسمت (2) حجمی که بعد از کم حجم سازی قراره داشته باشه را به ما نشون میده که 80 درصد حجم عکس را برای ما کم کرده و به کیفیت عکس هم آسیبی وارد نشده.
در قسمت (3) شما میتوانید کیفیت عکس را تعین کنید به طور مثال اگر عکس خیلی بی کیفیت شده بود عدد را بیشتر میکنید تا کیفیت را بهتر کند و به حجم عکس به مقدار کم اضافه کند و بلعکس اگر عکس همچنان بعد از کم حجم سازی خیلی با کیفیت بود میتوانید تا با پایین آوردن عدد به طوری که به کیفیت آسیبی وارد نشه از حجم عکس بیشتر کم کنید.
در قسمت (4) مقداری که به طور اتوماتیک (به صورت خودکار) خود سایت تشخیص داده که میتواند عکس را کم حجم کند و به کیفیت آسیبی نرسد را به شما نشان میدهد، خود سایت تقریبا بیشتر مواقع درست تشخیض میدهد ولی شما به چشم خود بیشتر اعتماد داشته باشید تا سایت


در صورتی که شما یاد بگیرید با فتوشاپ عکس های خود را کم حجم کنید دیگه نیاز به هیچ سایت یا برنامه ی دیگری برای کم حجم سازی تصاویر و عکس های خود ندارید ، پس حتما با دقت این قسمت را بخونید و یاد بگیرید که واقعا این ترفند تا ابد به کار میاد.
در ابتدا اگر عکسی که دارید یا عکسیو دانلود کردید خیلی بزرگ است ابعاد عکس را متناسب کوچیک تر کنید، هرچقدر ابعاد عکس کوچیک تر باشه حجم عکس هم کمتر میشه.
درصورتی که ابعاد عکستون اندازه بود مراحل زیر را برای کاهش حجم تصویر پیش بگیرید.
ممکن است عکس ها در صفحه موبایل و تبلت واضح نباشد برای مشاهده عکس ها بر روی عکس کلیک کنید تا با کیفیت باز شود
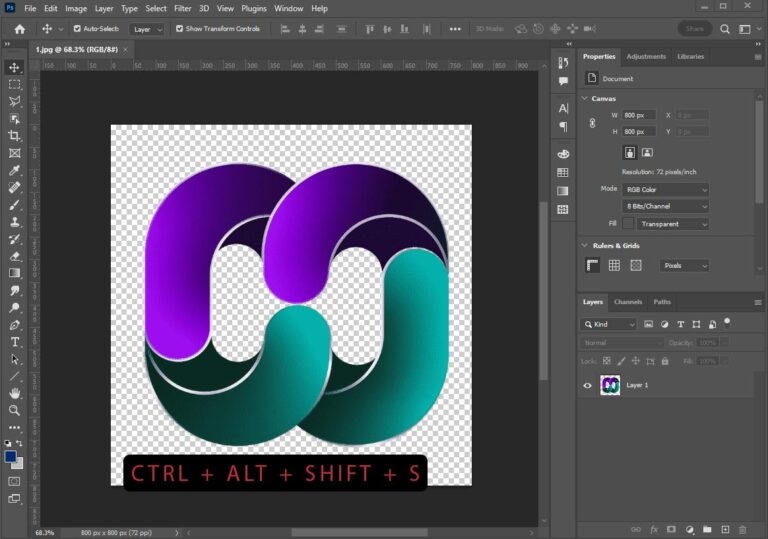
دکمه های ترکیبی CRTL + ALT + SHIFT + S را بزنید. صفحه پائین برای شما باز میشود.
ممکن است عکس ها در صفحه موبایل و تبلت واضح نباشد برای مشاهده عکس ها بر روی عکس کلیک کنید تا با کیفیت باز شود
این صفحه مخصوص عکس JPG یا JPEG است.
(1) بر روی تب 2Up کلیک کنید.
در صفحه ای که مشاهده میکنید قسمت شماره (2) حجم عکس را به شما نشان میدهد و قسمت شماره (3) حجم عکس بعد از کم حجم سازی را نشان میدهد.
در قسمت شماره (4) شما میتوانید کیفیت عکس را تعین کنید ئ با بالا بردن کیفیت به حجم عکس اضافه میود و با کم کردن کیفیت از حجم عکس کم میشود.
برای آپلود عکس برای محصولات یا بنر سایت ترجیحا سعی کنید بیشتر از 130 کیلوبایت حجم عکس نشه البته 130 کیلوبایت هم زیاده ولی خب بستگی به نیاز شما از کیفیت عکس داره.
در قسمت (5) شما میتوانید تعین کنید که پس زمینه عکس سفید باشد یا مشکی که باز بستگی به نیاز شما دارد.
بقیه آپشن ها خیلی به ندرت مورد استفاده قرار میگیرد و برای این پست مورد استفاده نیست.
ممکن است عکس ها در صفحه موبایل و تبلت واضح نباشد برای مشاهده عکس ها بر روی عکس کلیک کنید تا با کیفیت باز شود
در صورتی که نیاز به عکس PNG دارید این قسمت را بر روی PNG-8 قرار دهید. فقط در قسمت محصوص PNG قسمت کیفیت دی/ر به صورت درصد نیست و با تعین کردن تعداد رنگ های عکس حجم عکس تغیر میکند.
256 بیشترین تعداد رنگ یعنی بالا ترین کیفیت و 2 کمترین تعداد رنگ یعنی پائین ترین کیفیت
به این ترتیب عکس شما با بهترین حالت تنظیمات دستی کم حجم میشود. امیدوارم این پست برای شما خواننده ی محترم کارامد باشد.
مارک وب یک آژانس دیجیتال است که از افرادی حرفه ای با تخصص بالا تشکیل شده است. اصلی ترین خدمات مارک وب شامل طراحی سایت وردپرسی و اختصاصی ، سئو ، اینستاگرام و تبلیغات میشود. ما از حرفه ای ترین ها تشکیل شدیم تا حرفه ای ترین نتایج را در اختیار مشتریان محترم قرار دهیم.در صورت نیاز به مشاوره و سفارش خدمات با ما در تماس باشید
منتظر تماس شما هستیم.